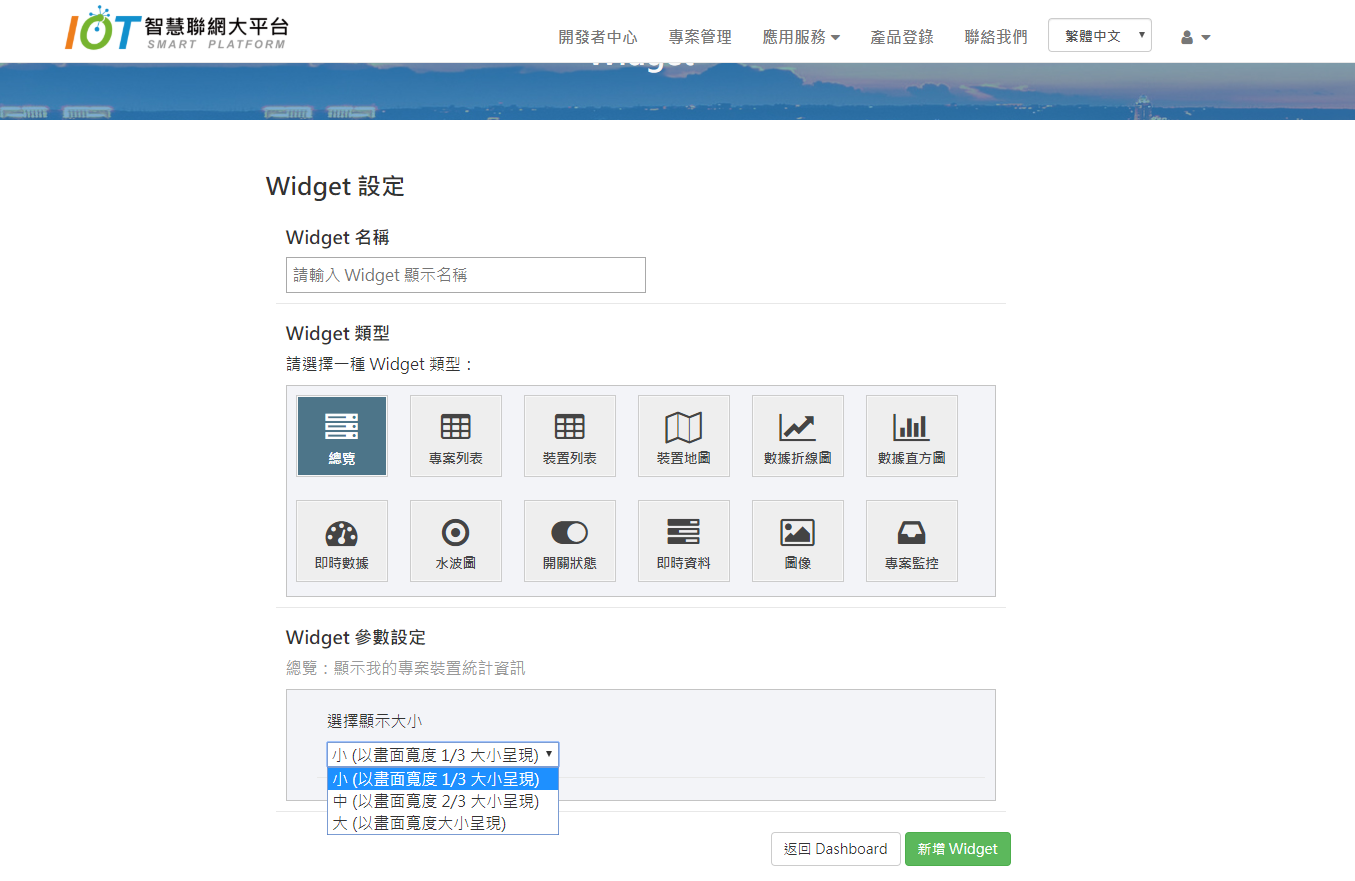
1.總覽
用於顯示我的專案裝置統計資訊,共有三種顯示大小可以選擇,包含小(以畫面寬度1/3大小呈現)、中(以畫面寬度2/3大小呈現)以及大(以畫面寬度大小呈現)。

2.專案列表
將我的所有專案資訊以表格方式呈現,共有三種顯示大小可以選擇,包含小(以畫面寬度1/3大小呈現)、中(以畫面寬度2/3大小呈現)以及大(以畫面寬度大小呈現)。

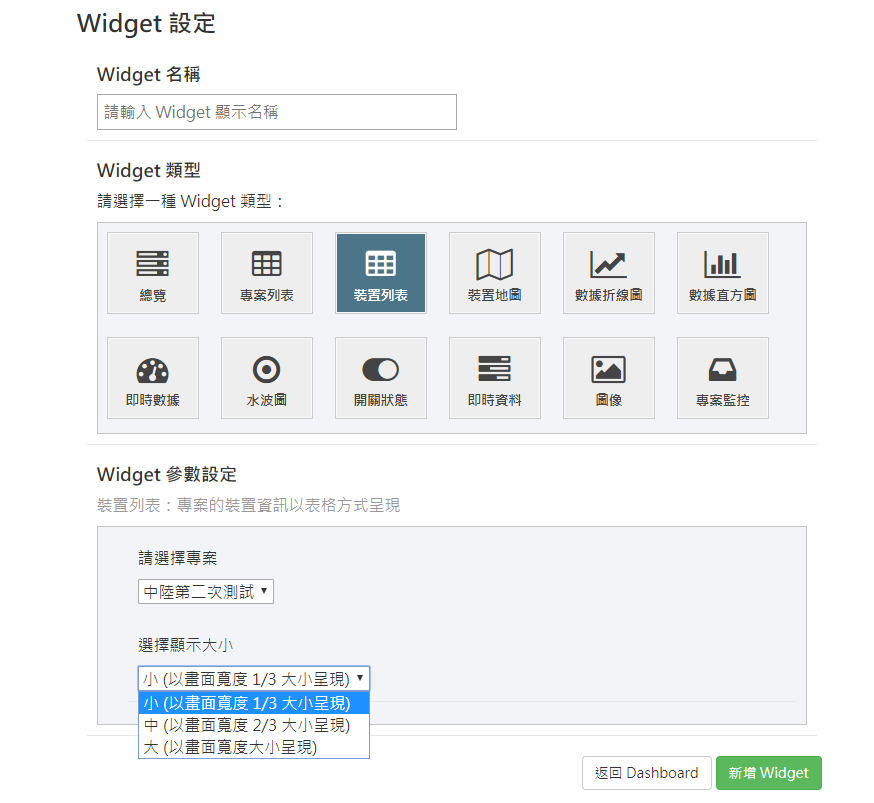
3.裝置列表
將專案的裝置資訊以表格方式呈現,可單選要呈現哪一個專案之裝置,此一小工具共有三種顯示大小可以選擇,包含小(以畫面寬度1/3大小呈現)、中(以畫面寬度2/3大小呈現)以及大(以畫面寬度大小呈現)。

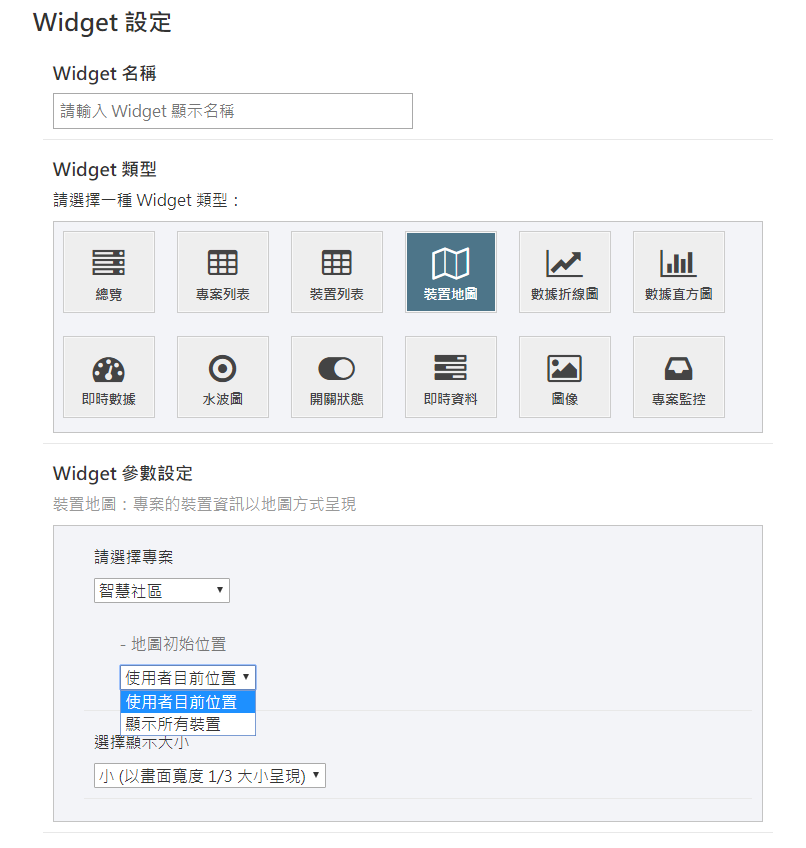
4.裝置地圖
將專案的裝置資訊以地圖方式呈現,可以選擇一個要呈現的專案,並設定地圖起始位置於【使用者目前位置】或【顯示所有裝置】,此小工具共有三種顯示大小可以選擇,包含小(以畫面寬度1/3大小呈現)、中(以畫面寬度2/3大小呈現)以及大(以畫面寬度大小呈現)。

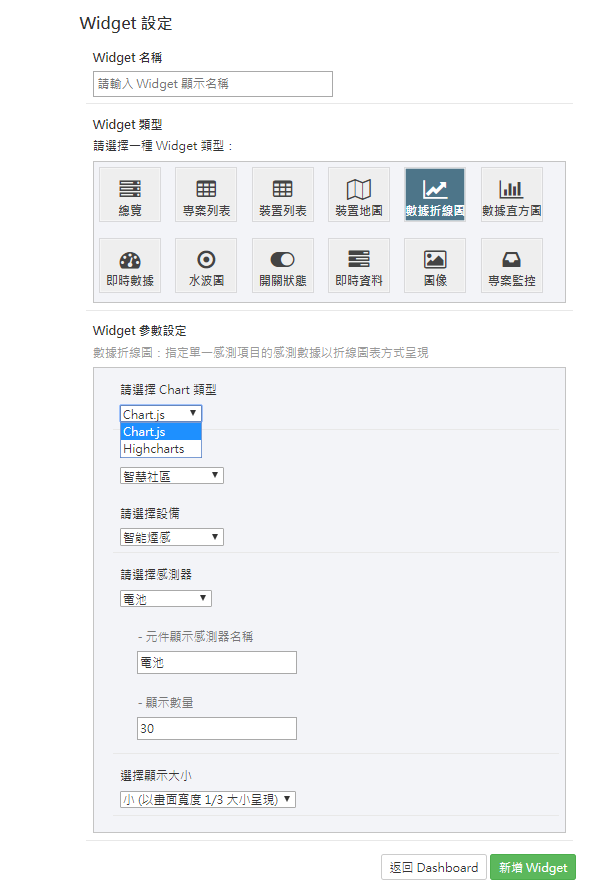
5.數據折線圖
用於指定單一感測器的感測數據以折線圖表方式呈現,圖表(Charts)類型可選擇【Charts.js】或【Hicharts】,此小工具共有三種顯示大小可以選擇,包含小(以畫面寬度1/3大小呈現)、中(以畫面寬度2/3大小呈現)以及大(以畫面寬度大小呈現)。

6.數據直方圖
用於指定單一感測器的感測數據以折線圖表方式呈現,圖表(Charts)類型可選擇【Charts.js】或【Hicharts】,接著選擇欲呈現的專案以及感測器(設備)即可。

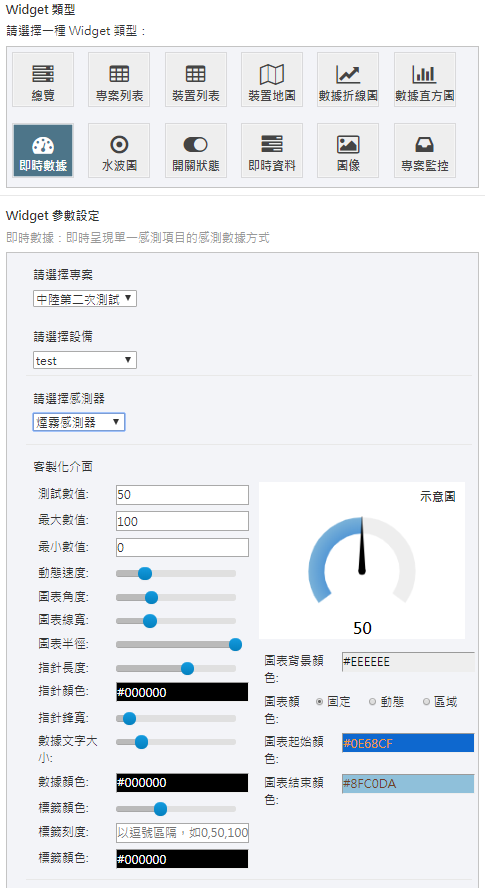
7.即時數據
以儀表的方式即時呈現單一感測器的感測數據方式,在選擇欲呈現的專案、設備、感測器後,還可讓使用者自行定義動態速度、圖表角度、圖表線寬、圖表半徑等客製化參數。

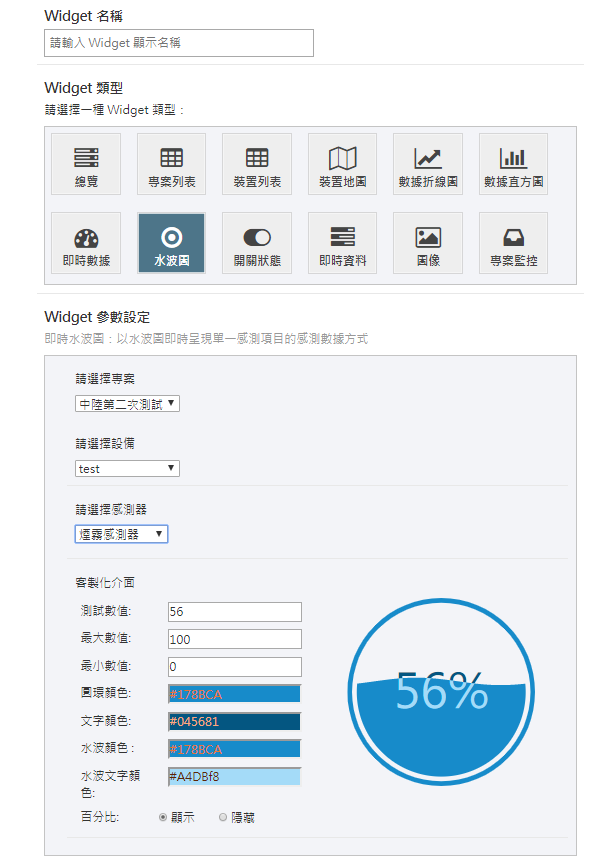
8.水波圖
以水波圖即時呈現單一感測器的感測數據方式,請選擇欲呈現的專案、設備、感測器,此水波圖可供使用者自行客製化介面,包含圓環顏色、文字顏色等。

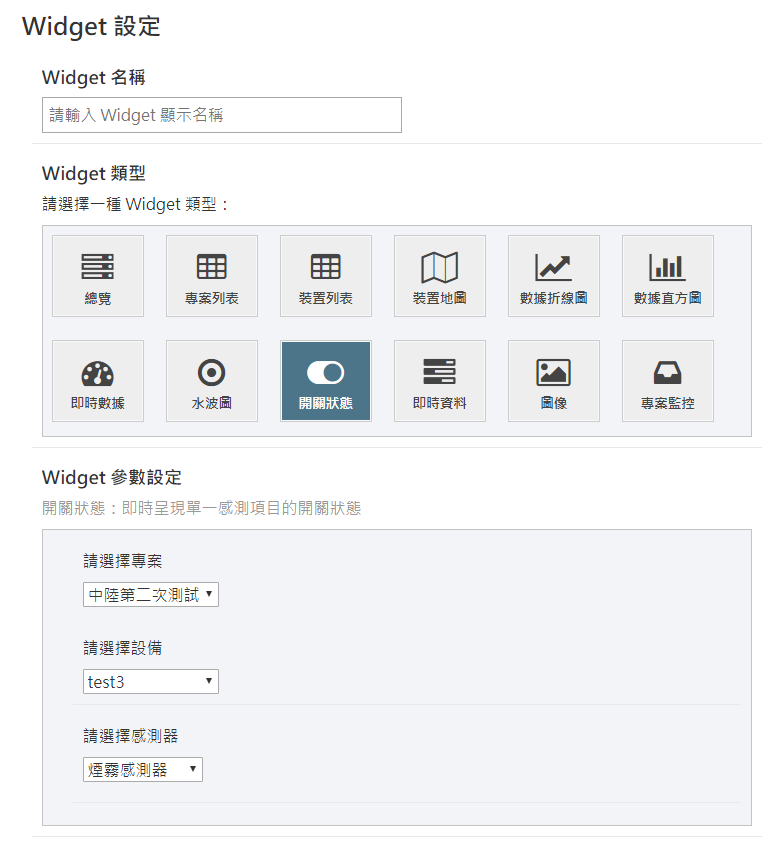
9.開關狀態
用於即時呈現單一感測器的開關狀態,應選擇欲呈現之專案、設備以及感測器。

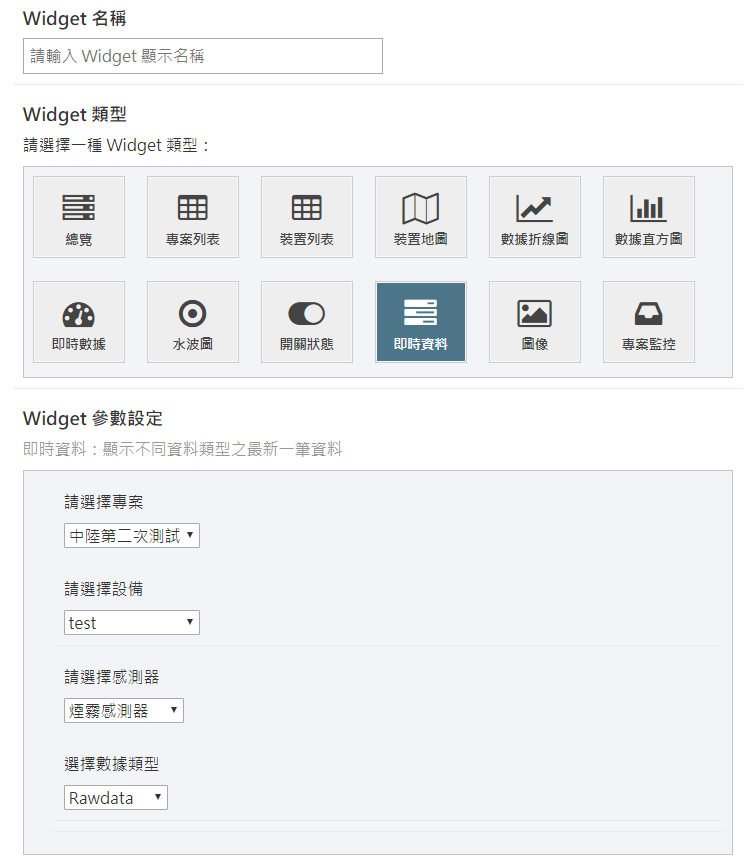
10.即時資料
用於顯示顯示不同資料(數據)類型之最新一筆資料應選擇欲呈現之專案、設備、感測器以及數據類型。

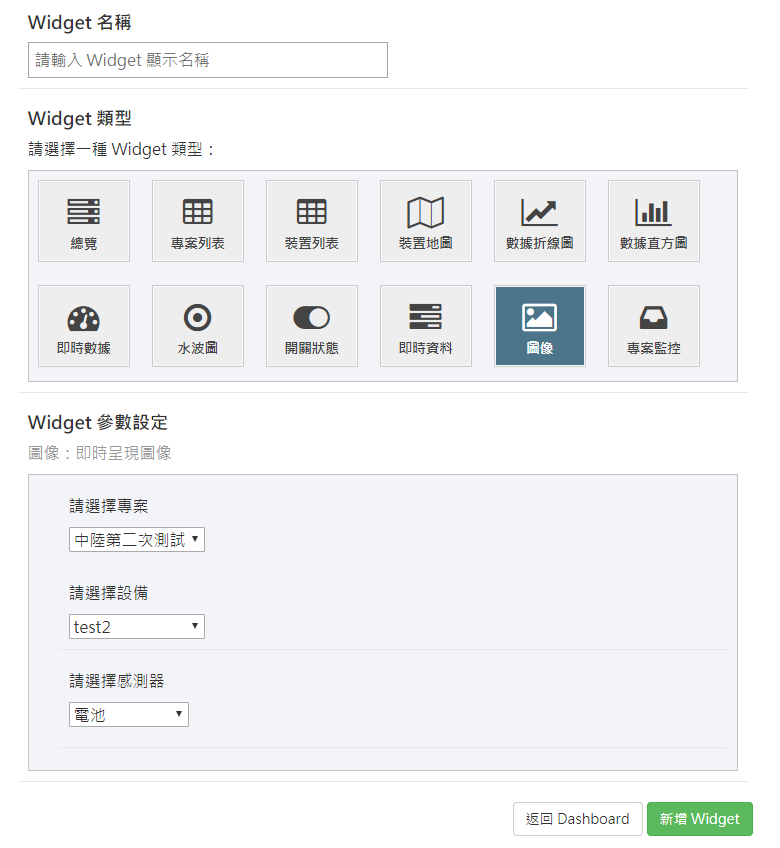
11.圖像
應選擇欲呈現之專案、設備以及感測器,以便即時呈現感測器之圖像。

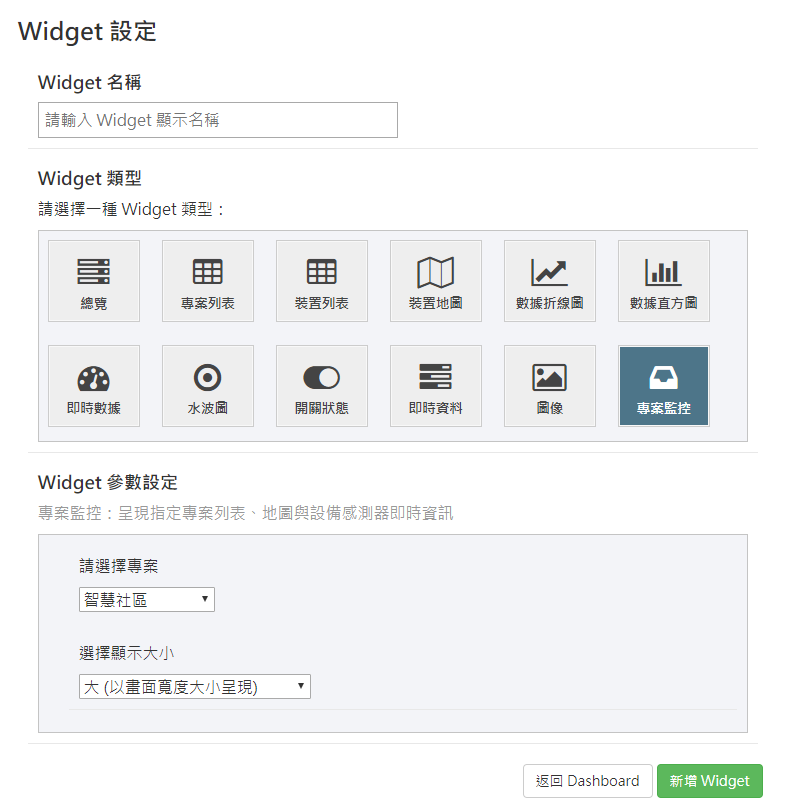
12.專案監控
用於呈現指定專案列表、地圖與設備感測器即時資訊,僅能以【大(以畫面寬度大小呈現)】來呈現。